reading-notes
Layout:
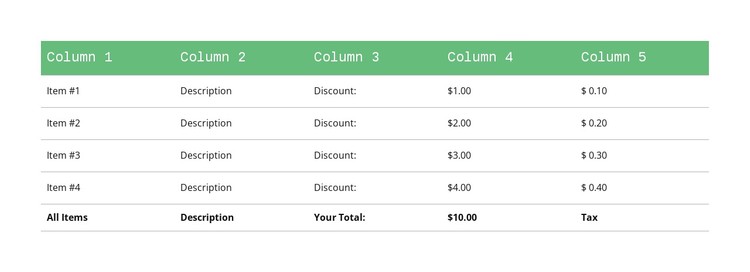
 LISTS, TABLES AND FORMS:
LISTS, TABLES AND FORMS:
-
In addition to the CSS properties covered in other chapters which work with the contents of all elements, there are several others that are specifically used to control the appearance of lists, tables, and forms.
-
List markers can be given different appearances using the list-style-type and list-style image properties.
-
Table cells can have different borders and spacing in different browsers, but there are properties you can use to control them and make them more consistent.

-
Forms are easier to use if the form controls are vertically aligned using CSS.
-
Forms benefit from styles that make them feel more interactive.
Concepts in Positioning Elements:
containing elments such div
block-level elements such h1 , p ul li
inline elements such img and b
-
elements are often used as containing elements to group together sections of a page.
-
Browsers display pages in normal flow unless you specify relative, absolute, or fixed positioning.
-
The float property moves content to the left or right of the page and can be used to create multi-column layouts. (Floated items require a defined width.)
-
Pages can be fixed width or liquid (stretchy) layouts.
-
Designers keep pages within 960-1000 pixels wide, and indicate what the site is about within the top 600 pixels (to demonstrate its relevance without scrolling).
-
Grids help create professional and flexible designs.
-
CSS Frameworks provide rules for common tasks.
- You can include multiple CSS files in one page.