reading-notes
images in Html:
- Choosing Images for
Your Site:
Images should…
1-Be relevant 2-Convey information 3-Convey the right mood 4-Be instantly recognisable 5-Fit the color palette
- you should create a folder for all of the images the site uses.
Adding Images:
 To add an image into the page
you need to use an <img<
element. This is an empty
element (which means there is
no closing tag). It must carry the
following two attributes:
1-src:
This tells the browser where
it can find the image file.
2-alt:
This provides a text description
of the image which describes the
image if you cannot see it.
To add an image into the page
you need to use an <img<
element. This is an empty
element (which means there is
no closing tag). It must carry the
following two attributes:
1-src:
This tells the browser where
it can find the image file.
2-alt:
This provides a text description
of the image which describes the
image if you cannot see it.
you can also use:Height and width
Where to Place Images in Your Code:
- before or inside or in the middle of paragraph
- we can use align left,right,top…..
- three important rules: 1-Save images in the right format 2-Save images at the right size 3-Use the correct resolution
- Use GIF or PNG format when saving images with few colors or large areas of the same color
- Photographs are best saved as JPEGs; illustrations or logos that use flat colors are better saved as GIFs.
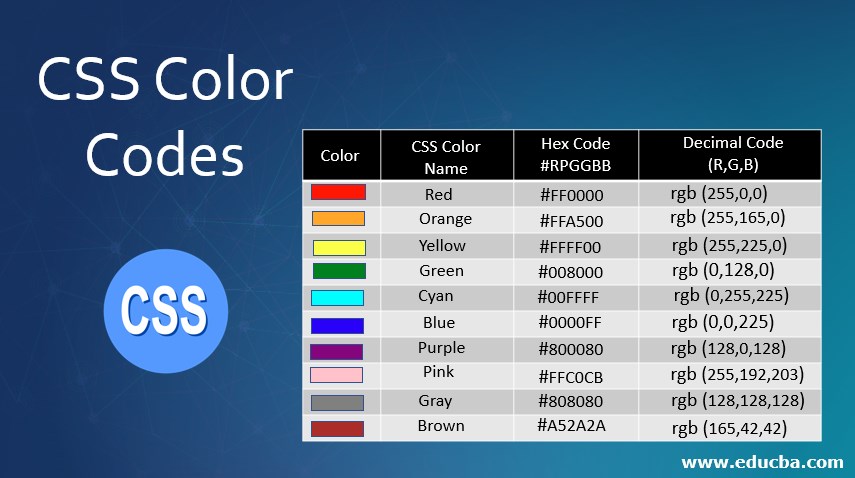
colors:

-
rgb values: These express colors in terms of how much red, green and blue are used to make it up. For example: rgb(100,100,90)
-
hex codes:
These are six-digit codes that represent the amount of red, green and blue in a color, preceded by a pound or hash # sign. For example: #ee3e80
- color names:
There are 147 predefined color names that are recognized by browsers. For example: DarkCyan We look at these three different ways of specifying colors on the next double-page spread.
- Color not only brings your site to life, but also helps convey the mood and evokes reactions.
- There are three ways to specify colors in CSS: RGB values, hex codes, and color names.
- Color pickers can help you find the color you want.
- It is important to ensure that there is enough contrast between any text and the background color (otherwise people will not be able to read your content).
- CSS3 also allows you to specify colors as HSL values, with an optional opacity value. It is known as HSLA.
text:
-
The color property is used to set the color of a text.
-
The direction property is used to set the text direction.
-
The letter-spacing property is used to add or subtract space between the letters that make up a word.
-
The word-spacing property is used to add or subtract space between the words of a sentence.
-
The text-indent property is used to indent the text of a paragraph.
-
The text-align property is used to align the text of a document.
-
The text-decoration property is used to underline, overline, and strikethrough text.
-
The text-transform property is used to capitalize text or convert text to uppercase or lowercase letters.
-
The white-space property is used to control the flow and formatting of text.
-
The text-shadow property is used to set the text shadow around a text.
-
There are properties to control the choice of font, size, weight, style, and spacing.
- There is a limited choice of fonts that you can assume most people will have installed.
-
If you want to use a wider range of typefaces there are several options, but you need to have the right license to use them.
-
You can control the space between lines of text, individual letters, and words. Text can also be aligned to the left, right, center, or justified. It can also be indented.
- You can use pseudo-classes to change the style of an element when a user hovers over or clicks on text, or when they have visited a link.